This section goes over the various elements that make up a sequential function chart.

The Chart
The chart itself is a grid of cells upon which elements may be placed. The chart has some configuration that can determine how and when the chart is started up, as well as opportunities to respond to chart lifecycle events with scripting, such as onStart, onStop, onCancel, and onAbort. See Chart Concepts for details about the chart lifecycle.
Steps
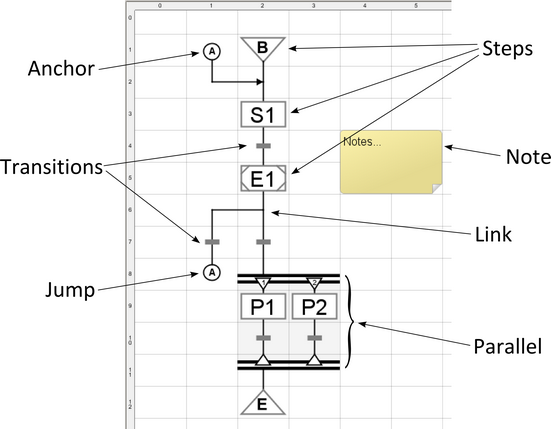
Steps are the part of the chart that do useful work. Steps are represented as a rectangle that occupies a one-cell region of the chart, except for the begin and end steps, which are triangles. Other steps might run scripts, or execute other charts.
Read more about specific steps:
Transitions
Transitions control the flow of the chart. A transition serves to either block or allow flow, depending on its value. All transitions have a truth value: true or false, which is determined by an expression. Transitions occupy a one-cell region of the chart, and are represented by a short horizontal bar in the middle of the cell. Read more about how transitions control chart flow in the Chart Execution section.
In addition to their expression, a transition may also specify a timeout. If enabled, the transition will set a flag after a certain amount of time has passed. This flag will be a boolean variable set in chart scope, and may be used to make the expression or another expression close.
Links
A link is simply a line that connects other elements. Links are created in the designer by dragging the arrows that appear next to unconnected elements. Links cannot cross above or below other elements or links. Links only travel in a single direction. This direction is determined by what the link is connecting to. Most elements such as steps and transitions only accept incoming links from above and outgoing links from below.
Jump / Anchor
A jump is an element that moves the flow to its matching anchor. This is a convenience for when a link would be unsightly or impossible due to crossing other links. Each jump and anchor element is identified by a single character; jumps identified by 'X' will jump to the anchor also identified by 'X'. There can be many jumps on a chart that all jump to the same anchor.
Parallel Section
A parallel section is a rectangular section of the chart that may contain other chart elements inside it. The top and bottom of the parallel section is demarcated by two thick, parallel lines. The top lines are called the "parallel branch" and the bottom are the "parallel sync". These sections are used to execute multiple branches of the chart at the same time.
Each element coming down from the parallel branch will be executed simultaneously. Flow doesn't move beneath the parallel sync until all branches have reached the sync bars. The one exception to this rule is if the parallel section has a cancel condition specified. This is an expression much like a transitions that is optionally configured on the parallel section itself. If it becomes true, then any running steps inside the parallel are canceled. Once they are finished being canceled, flow moves on beneath the parallel section.
Notes
Notes are elements which have no import or function, but serve as documentation. Note elements may be placed anywhere except that they may not overlap other elements.