Description
The power table is a much more customizable version of the table component, and has many more features. The power table contains advanced features such as drag-and-drop rows, multi-column sorting, column filtering, and cell-spanning. Customization comes through extensive use of extension functions, which are available to configure how each cell of the table looks, how the headers look, etc.
Basic Usage
The basics are just like the classic table - you simply bind the table's "data" property to your data, most often by using a SQL query binding. Note that many of the options built into the classic table have been moved to extension functions in the power table.
Power Table Features
| • | Multi-column sorting. To sort multiple columns, select the header of the first column, hold down the Control key, then select the header of the next column. Click on the header again to reverse the sort order, and click a third time to remove sorting on the column. |
| • | Column filtering. Columns can be temporarily hidden from view using column filtering. Right-click on the header of the table, and uncheck columns that you would like to hide. You can disable this feature by disabling the Column Chooser Menu property on the table. |
| • | Column reordering. You can switch the locations of columns on the table using column reordering. Drag the header of the column that you would like to move to a new location on the table. You can disable this feature by disabling the Columns Re-Orderable property on the table. |
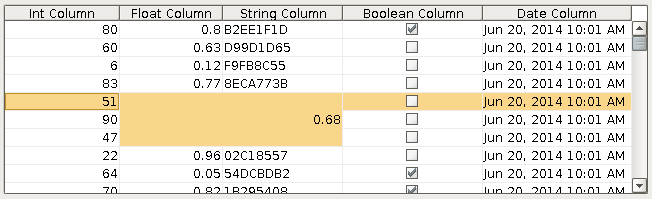
| • | Cell spanning. A cell can be spanned across multiple columns and rows. Keep in mind that you must explicitly define the locations of cells that must be spanned. This means that if you would like to use cell spanning, any other table features that change how the table is displayed will be disabled automatically (such as sorting, column filtering and column reordering). Click on the Cell Span Data dataset to configure spanning. Within the dataset, add a row for each new span. The "row" column controls the row in the table where the span will start. The "column" column controls the column where the span will start. The "width" column controls how many columns the span will cover. The "height" column controls how many rows the span will cover. Adding a row where "row=4, column=1, width=2, height=3" results in a span starting on the fifth row of the table and the second column (using 0-based indexing). The span will cover the second and third columns in the row and will also cover two rows below the fifth row, as shown below. |

| • | Drag and Drop. This feature allows you to drag rows from one power table to another power table. In order to perform drag and drop, you must implement the onRowsDropped() extension function on the destination table. This is so that you can adapt the data from one table to the other within the function. You must also enable the Row Dragging Enabled property on both tables. Example of an onRowsDropped() extension script for two power tables with identical columns: |
def onRowsDropped(self, sourceTable, rows, rowData, dropIndexLocation):
if self != sourceTable:
destDataset = self.getData()
pyRowData = system.dataset.toPyDataSet(rowData)
# Loop thru all the rows that have been selected and dragged to the
# destination table.
for row in pyRowData:
newRow = []
for column in row:
newRow.append(column)
destDataset = system.dataset.addRow(destDataset, dropIndexLocation, newRow)
# Adds the rows to the destination table.
self.setData(destDataset)
# Optional. Deletes the dragged rows from the source table.
sourceDataset = system.dataset.deleteRows(sourceTable.getData(), rows)
sourceTable.setData(sourceDataset)
else:
system.gui.messageBox("Dropping on to same table not supported")
# To drop onto the same table, the new row indices must be calculated
# for both the dropped and deleted rows, taking changes into account.
Properties
Appearance |
|||||||||||||||||||||||||||||||||||
Font |
Font of text of this component
|
||||||||||||||||||||||||||||||||||
Foreground Color |
The foreground color of the component.
|
||||||||||||||||||||||||||||||||||
Background Color |
The background color of the component.
|
||||||||||||||||||||||||||||||||||
Selection Background |
The default background color of selected cells.
|
||||||||||||||||||||||||||||||||||
Selection Foreground |
The default foreground color of selected cells.
|
||||||||||||||||||||||||||||||||||
Inter Cell Spacing |
The space (in pixels) between the cells
|
||||||||||||||||||||||||||||||||||
Show Horizontal Grid Lines? |
|
||||||||||||||||||||||||||||||||||
Show Vertical Grid Lines? |
|
||||||||||||||||||||||||||||||||||
Grid Line Color |
The color used to draw grid lines.
|
||||||||||||||||||||||||||||||||||
Header Visible |
Allows for hiding of the table's header.
|
||||||||||||||||||||||||||||||||||
Header Font |
Font of the table's header text
|
||||||||||||||||||||||||||||||||||
Antialias |
Draw with antialias on? Makes text smoother
|
||||||||||||||||||||||||||||||||||
Column Sizing |
Represents column sizing and position to preserve user-selected ordering.
|
||||||||||||||||||||||||||||||||||
Column Attributes Data |
The dataset describing the column attributes.
|
||||||||||||||||||||||||||||||||||
Behavior |
|||||||||||||||||||||||||||||||||||
Row Dragging Enabled |
Enables drag-and-drop re-ordering for table rows. Implementing the 'onRowsDropped' extension function is also required to have functional drag-and-drop.
|
||||||||||||||||||||||||||||||||||
Auto Row Height |
Enables automatic resizing of row height.
|
||||||||||||||||||||||||||||||||||
Row Height |
If row resizing is disabled, this will set the height of all rows
|
||||||||||||||||||||||||||||||||||
Sorting Enabled |
Enables automatic multi-column sorting by clicking and CTRL-clicking on the table header.
|
||||||||||||||||||||||||||||||||||
Column Resize Menu |
Enables a right-click popup menu on the column headers with resizing options.
|
||||||||||||||||||||||||||||||||||
Column Chooser Menu |
Enables a right-click popup menu on the column headers with options to show and hide columns.
|
||||||||||||||||||||||||||||||||||
Columns Re-Orderable |
Enables the re-ordering of columns by dragging the column headers
|
||||||||||||||||||||||||||||||||||
Columns Resizable |
Enables the resizing of columns by dragging the margins of the column headers
|
||||||||||||||||||||||||||||||||||
Auto-Resize Mode |
Determines how the table resizes the columns
|
||||||||||||||||||||||||||||||||||
Selection Mode |
This mode determines if only one row/cell/column can be selected at once, or single or multiple intervals
|
||||||||||||||||||||||||||||||||||
Row Selection Allowed |
This flag is used in conjunction with the Column Selection Allowed flag to determine whether not whole-rows, whole-columns, or both (single-cells) are selectable.
|
||||||||||||||||||||||||||||||||||
Column Selection Allowed |
This flag is used in conjunction with the Row Selection Allowed flag to determine whether not whole-rows, whole-columns, or both (single-cells) are selectable.
|
||||||||||||||||||||||||||||||||||
Non-Contiguous Selection |
Enables totally non-contiguous selection in the table
|
||||||||||||||||||||||||||||||||||
Edit Click Count |
The number of clicks required to start editing a cell.
|
||||||||||||||||||||||||||||||||||
Common |
|||||||||||||||||||||||||||||||||||
Name |
The name of this component.
|
||||||||||||||||||||||||||||||||||
Enabled |
If disabled, a component cannot be used.
|
||||||||||||||||||||||||||||||||||
Visible |
If disabled, the component will be hidden.
|
||||||||||||||||||||||||||||||||||
Cursor |
The mouse cursor to use when hovering over this component.
|
||||||||||||||||||||||||||||||||||
Data |
|||||||||||||||||||||||||||||||||||
Data |
The data for this table
|
||||||||||||||||||||||||||||||||||
Selected Column |
The index of the first selected column, or -1 if none.
|
||||||||||||||||||||||||||||||||||
Selected Row |
The index of the first selected row, or -1 if none.
|
||||||||||||||||||||||||||||||||||
Cell Span Data |
This dataset holds information about how cells in the table span multiple rows and/or columns. Incompatible with column sorting and re-ordering.
|
||||||||||||||||||||||||||||||||||
Data Quality |
The data quality code for any tag bindings on this component.
|
||||||||||||||||||||||||||||||||||
Uncategorized |
|||||||||||||||||||||||||||||||||||
TestData |
Toggle this property to fill in the table's data with random data.
|
||||||||||||||||||||||||||||||||||
Properties Loading |
The number of properties currently being loaded
|
||||||||||||||||||||||||||||||||||
Scripting
Events
The following event sets are fired by this component. See Component Event Handlers to learn more.
| • | mouse |
| • | mouseMotion |
| • | propertyChange |
Scripting Functions
|
||||||||
|
||||||||
|
||||||||
|
||||||||
Extension Functions
The power table has the following extension functions. See each function's doc string for usage details.
| • | configureEditor() |
| • | configureHeaderStyle() |
| • | initialize() |
| • | onCellEdited() |
| • | onDoubleClick() |
| • | onPopupTrigger() |
| • | onRowsDropped() |