
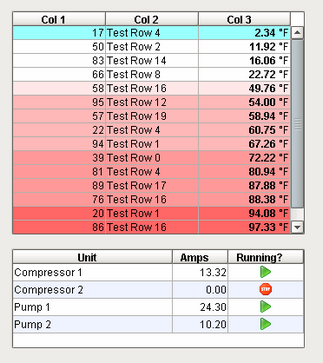
Two tables showing a variety
of display options
Description
The Table component is very powerful and easy to configure. It is very flexible, allowing you to easily display your tabular data in a variety of ways. Important features include:
| • | Column Sorting. Your users can easily sort the data by clicking on the column headers. The sorting is a 3-mode sort: Ascending, Descending, and "Natural", which uses the default order of the data. |
| • | Mapped Row Coloring. Map the background color of each row to a particular column. This allows you to give powerful visual indication of different types of rows in you tables, such as differentiating between alarm states. |
| • | Column Translation. Allow the table component to handle all code mapping, such as mapping 0 to "Off" and 1 to "On". No fancy SQL knowledge required. |
| • | Images. Map values to images, allowing intuitive visual cues. |
| • | Progress Bar Indication. Display numeric data as progress bars inside cells, providing fast visual reference for bounded amounts. |
| • | Number and Date formatting. Format numbers and dates to your exact specification. |
| • | Column Hiding. Hide columns from view that contain identifying data used by the row coloring or by other components. |
| • | Printing. Print tables directly to multi-paged printouts. |
| • | Editing. Columns can be made editable. Changes will be reflected in the underlying dataset, at which point they can be mapped back to a database. |
Basic Usage
The basic usage of the Table is to use a SQL Query binding on its Data property to let the table display data from a database. Often this query will by dynamic or indirect. See the Property Binding section for more information.
Binding to Selected Data
It is common to want to bind other components to values in the selected row of the table. In order to do this safely, you need to write an expression binding that protects against the case when nothing is selected or there are no rows. An expression like this would bind a label to the selected row's value for a column named "ProductCode":
if({Root Container.MyTable.selectedRow} = -1,
"n/a", // this is the fail case
{Root Container.MyTable.data}[{Root Container.MyTable.selectedRow},
"ProductCode"])
If you're binding to an integer, date, or other non-String type value thats inside a dateset, you'll need to cast the value to the correct type to make the expression parser happy. This binding would cast the selected "Quantity" column to an integer:
if({Root Container.MyTable.selectedRow} = -1,
-1, // this is the fail case
toInt({Root Container.MyTable.data}[{Root Container.MyTable.selectedRow},
"Quantity"]))
Changing the Column Widths
To change a table's column's widths, simply switch into preview mode and use your mouse to resize the columns, and then switch back to design mode. To insure that the changes to the column widths appear in the client, right-click on the table to open the table customizer and click OK without clicking anywhere else in the customizer. Clicking anywhere else in the customizer before clicking OK will reset the table column widths.
Editable Table
By setting any column to editable in the Table's customizer, the user will be able to double-click in the cell and edit the data. You can the respond to the resulting cellEdited event with an event handler and persist the data. See the Event Types section for more information.
Exporting to HTML
You can export the table to an HTML file that retain's the table's formatting. To do this, use a script like this: (more about the table's exportHTML function is here.)
# Get a reference to the table
table = event.source.parent.getComponent("Table")
# Prompt user to save the exported file
table.exportHTML("MyTable.html", "My Table Header", 500)
Exporting to CSV
You can export the table's raw data to a CSV file. To do this, use a script like this: (more about the system.db.exportCSV function is here.)
# Get a reference to the table
table = event.source.parent.getComponent("Table")
system.dataset.exportCSV("mydata.csv", 1, table.data)
Printing
Printing a table is a snap! Simply use the table's built in print function like this:
table = event.source.parent.getComponent("Table") # Get a reference to the table
table.print()
See also:
Properties
Appearance |
|||||||||||||||||||||||||||||||||||
Font |
Font of text of this component
|
||||||||||||||||||||||||||||||||||
Foreground Color |
The foreground color of the component.
|
||||||||||||||||||||||||||||||||||
Background Color |
The background color of the component.
|
||||||||||||||||||||||||||||||||||
Header Font |
Font of the table's header text
|
||||||||||||||||||||||||||||||||||
Header Foreground Color |
The foreground color of the table's header.
|
||||||||||||||||||||||||||||||||||
Header Visible |
Whether or not the table header is visible.
|
||||||||||||||||||||||||||||||||||
Row Height |
The height of each row, in pixels
|
||||||||||||||||||||||||||||||||||
Background Mode |
This mode determines the color that this table's cell's backgrounds will be.
|
||||||||||||||||||||||||||||||||||
Odd Row Background |
The color which odd rows will be colored if background mode is 'Alternating'
|
||||||||||||||||||||||||||||||||||
Selection Background |
The background color of a selected cell.
|
||||||||||||||||||||||||||||||||||
Selection Foreground |
The foreground color of a selected cell.
|
||||||||||||||||||||||||||||||||||
Show Horizontal Grid Lines? |
|
||||||||||||||||||||||||||||||||||
Show Vertical Grid Lines? |
|
||||||||||||||||||||||||||||||||||
Grid Line Color |
The color used to draw grid lines.
|
||||||||||||||||||||||||||||||||||
Antialias |
Draw with antialias on? Makes text smoother
|
||||||||||||||||||||||||||||||||||
Behavior |
|||||||||||||||||||||||||||||||||||
Selection Mode |
This mode determines if only one row/cell/column can be selected at once, or single or multiple intervals
|
||||||||||||||||||||||||||||||||||
Row Selection Allowed |
This flag is used in conjunction with the Column Selection Allowed flag to determine whether not whole-rows, whole-columns, or both (single-cells) are selectable.
|
||||||||||||||||||||||||||||||||||
Column Selection Allowed |
This flag is used in conjunction with the Row Selection Allowed flag to determine whether not whole-rows, whole-columns, or both (single-cells) are selectable.
|
||||||||||||||||||||||||||||||||||
Resizing Allowed |
Whether or not the user is allowed to resize table headers or not.
|
||||||||||||||||||||||||||||||||||
Auto-Resize Mode |
Determines how the table resizes the columns
|
||||||||||||||||||||||||||||||||||
Edit Click Count |
The number of clicks required to start editing a cell.
|
||||||||||||||||||||||||||||||||||
Initially Selected Row |
The index of the row that should be selected by default when this table's
|
||||||||||||||||||||||||||||||||||
Touchscreen Mode |
Controls when this table component responds if touchscreen mode is enabled.
|
||||||||||||||||||||||||||||||||||
Common |
|||||||||||||||||||||||||||||||||||
Name |
The name of this component.
|
||||||||||||||||||||||||||||||||||
Enabled |
If disabled, a component cannot be used.
|
||||||||||||||||||||||||||||||||||
Visible |
If disabled, the component will be hidden.
|
||||||||||||||||||||||||||||||||||
Border |
The border surrounding this component. NOTE that the border is unaffected by rotation.
|
||||||||||||||||||||||||||||||||||
Opaque |
If false, backgrounds are not drawn. If true, backgrounds are drawn.
|
||||||||||||||||||||||||||||||||||
Cursor |
The mouse cursor to use when hovering over this component.
|
||||||||||||||||||||||||||||||||||
Data |
|||||||||||||||||||||||||||||||||||
Data |
The data for this table
|
||||||||||||||||||||||||||||||||||
Column Attributes Data |
The dataset describing the column attributes.
|
||||||||||||||||||||||||||||||||||
Selected Column |
The index of the first selected column, or -1 if none.
|
||||||||||||||||||||||||||||||||||
Selected Row |
The index of the first selected row, or -1 if none.
|
||||||||||||||||||||||||||||||||||
Data Quality |
The data quality code for any tag bindings on this component.
|
||||||||||||||||||||||||||||||||||
Uncategorized |
|||||||||||||||||||||||||||||||||||
TestData |
Toggle this property to fill in the table's data with random data.
|
||||||||||||||||||||||||||||||||||
Properties Loading |
The number of properties currently being loaded
|
||||||||||||||||||||||||||||||||||
Scripting
Events
The following event sets are fired by this component. See Component Event Handlers to learn more.
| • | mouse |
| • | focus |
| • | propertyChange |
| • | cell |
| • | key |
Scripting Functions
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
|
||||||||
Extension Functions
The table has the following extension functions. See each function's doc string for usage details.
| • | getBackgroundAt() |
| • | getDisplayTextAt() |
| • | getForegroundAt() |