
Lines come in many styles
Description
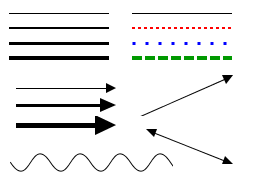
The line component displays a straight line. It can run north-south, east-west, or diagonally. You can add arrows to either side. The line can be dashed using any pattern you want. You can even draw the line like a sinusoidal wave!
Properties
Appearance |
|||||||||||||||||||||||||||||||||||
Anti Alias |
Draw component using anti-aliasing?
|
||||||||||||||||||||||||||||||||||
Color |
Set the color of the line.
|
||||||||||||||||||||||||||||||||||
Line Width |
Set the width of the line in pixels.
|
||||||||||||||||||||||||||||||||||
Line Mode |
The line mode determines where in the rectangle the line is drawn.
|
||||||||||||||||||||||||||||||||||
Line Style |
The line style determines how the shape of the line looks
|
||||||||||||||||||||||||||||||||||
Dash Pattern |
Enter a string of comma-delimited numbers which indicate the stroke pattern for a dashed line. For instance, "3,5" means three pixels on, five pixels off.
|
||||||||||||||||||||||||||||||||||
Sine Length |
Sets the 'wavelength' of the sine wave to be drawn
|
||||||||||||||||||||||||||||||||||
Sine Height |
Sets the 'amplitude' of the sine wave to be drawn
|
||||||||||||||||||||||||||||||||||
Left Arrow |
Draw an arrow head on the left/top of the line?
|
||||||||||||||||||||||||||||||||||
Right Arrow |
Draw an arrow head on the right/bottom of the line?
|
||||||||||||||||||||||||||||||||||
Left Arrow Size |
The size of the left arrow, if present
|
||||||||||||||||||||||||||||||||||
Right Arrow Size |
The size of the right arrow, if present
|
||||||||||||||||||||||||||||||||||
Styles |
Contains the component's styles
|
||||||||||||||||||||||||||||||||||
Common |
|||||||||||||||||||||||||||||||||||
Name |
The name of this component.
|
||||||||||||||||||||||||||||||||||
Visible |
If disabled, the component will be hidden.
|
||||||||||||||||||||||||||||||||||
Mouseover Text |
The text that is displayed in the tooltip which pops up on mouseover of this component.
|
||||||||||||||||||||||||||||||||||
Cursor |
The mouse cursor to use when hovering over this component.
|
||||||||||||||||||||||||||||||||||
Data |
|||||||||||||||||||||||||||||||||||
Data Quality |
The data quality code for any tag bindings on this component.
|
||||||||||||||||||||||||||||||||||
Scripting
Events
The following event sets are fired by this component. See Component Event Handlers to learn more.
| • | mouse |
| • | mouseMotion |
| • | propertyChange |
Scripting Functions
This component has no special scripting functions.