All of the shapes that you can draw using the shape tools are themselves components. As such, they have properties, event handlers, names, layout constraints, and all of the other things that you'll find on other components. They also have some things that normal components don't.
Binding Shape Position
One such thing that shapes have that normal components don't is a set of properties that control their location. These properties are called relX, relY, relHeight, and relWidth. The "rel" prefix stands for "relative". This comes from the fact that the values of these properties are always treated as relative to the shape's parent container's width and height, even in a running client where that container may be a wildly different size due to the layout mechanism.
For example, let's say that you have a shape that is located at x=100, y=100, and was 125 by 125 inside a container that is 500 by 500. If you want to animate that shape so that it moves back and forth across the screen, you'd set up a binding so that relX changed from 0 to 375. (You want X to max out at 375 so that the right-edge of the 125px wide shape aligns with the right edge of the 500px container).
Now, at runtime, that container might be 1000 by 1000 on a user's large monitor. By binding relX to go between 0 and 375, the true X value of your shape (whose width will now be 250px due to the relative layout system), will correctly move between 0 and 1750, giving you the same effect that you planned for in the designer.
Long story short, using the rel* properties let you animate the shape using bindings and not worry about the details of the layout system and how they'll resize the coordinates at runtime.
Binding Rotation
Another ability unique to shapes is the ability to be rotated. Simply click on a selected shape and the resize controls become rotate controls. There's even a rotation property that can be edited directly or bound to something dynamic like a tag.
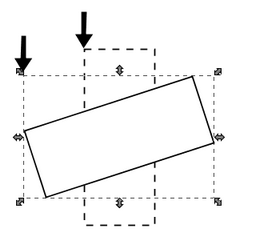
![]() Binding the rotation comes with one big warning, however. Observe that when you change a shape's rotation, its position also changes. (The position of any shape is the top-leftmost corner of the rectangle that completely encloses the shape)
Binding the rotation comes with one big warning, however. Observe that when you change a shape's rotation, its position also changes. (The position of any shape is the top-leftmost corner of the rectangle that completely encloses the shape)

Rotating the shape dramatically changes its position
Because of this effect, if you wish to both dynamically rotate and move a component, special care must be taken since rotation alters the position. You don't want your position binding and the rotation binding both fighting over the position of the component. The technique to both rotate and move a shape is as follows:
| 1. | Bind the rotation on your shape as you wish. |
| 2. | Create a shape (e.g. a rectangle) that completely encloses (in other words, it's bigger than) your shape at any rotation angle. |
| 3. | Set that rectangle's visible property to false. |
| 4. | Select your shape and the rectangle and group them. |
| 5. | Bind the position on the resulting group. |
If you follow these steps you can animate both the rotation and position of a shape.