All shapes have three properties that affect how they look. The Fill Paint is a property of type Paint that represents the interior color of the shape. The Stroke Paint property (also a Paint) represents the color of the shape's outline. The Stoke Style property is a property of type Stroke that affects the thickness, corners, and dash properties of the shape's outline.
Editing Paints
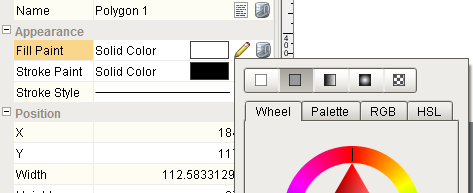
Both the fill and stroke paints can be a variety of different kinds of paints. To edit a shape's fill or stroke paint, you can either use the paint dropdown in the property editor table by clicking on the pencil icon (![]() ) or open up the dedicated Fill and Stroke panel from the View menu.
) or open up the dedicated Fill and Stroke panel from the View menu.

Editing a shape's fill paint using the dropdown editor.
Paint Types
The top of the paint editor is a selection area that allows you to choose between the five different kinds of paints.

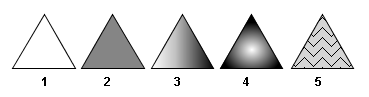
The five different paint types demonstrated as triangle fill paints.
| 1. | The first paint type is no paint ( |
| 2. | The second paint type is a solid color ( |
| 3. | The third paint type is a linear gradient ( |
| 4. | The fourth paint type is the radial gradient ( |
| 5. | The fifth paint type is the pattern paint ( |
Gradient Paint Bounds
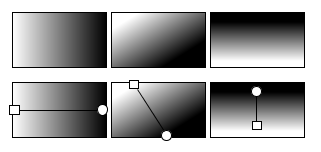
The two gradient paints are more than a list of colored stops; they also need to be placed relative to the shape. The same gradient may look wildly different depending on how it is placed against the shape. By default, a linear gradient will run horizontally across the width of the entire shape, but this is readily changed. By switching to the Gradient Tool (![]() ), you can drag around handles that control how the gradient is applied.
), you can drag around handles that control how the gradient is applied.

The same gradient, applied differently to the same shape.
Gradient Cycles
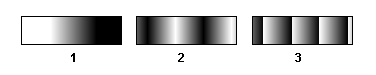
The two gradient paints (linear and radial) both have a cycle mode that you can change by right-clicking within the preview strip. The cycle modes are illustrated below:

| 1. | No Cycle. The first and last stops are repeated forever after the edge of the paint bounds. |
| 2. | Reflect. Beyond the bounds of the paint, it will be reflected and drawn in reverse, and then reflected again, creating a smooth repetition. |
| 3. | Repeat. Beyond the bounds of the paint, it will be repeated forever. |
Stroke Style
A shape's stroke paint is only half the story. The stroke style is also an important component of how an outline is drawn. Primarily the style controls the thickness of the line drawn, but it also can be used to create a dashed line. The setting for thickness is specified in pixels, and creating a dashed line is as easy as picking the style from the list.
The effect the thickness and dash pattern settings is fairly self-explanatory, but the other stroke settings are a bit more subtle. You can notice their effect more readily on thick lines.
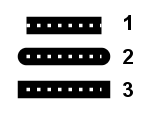
 Cap styles |
Cap style is a setting that controls what happens at the end of a line segment. You can either have the line simply be terminated with no decoration (#1), Round off the end with a semi-circle (#2), or cap the end with a square (#3). |
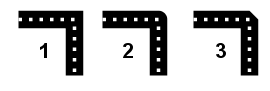
 Join styles |
Join style is a setting that affects how a line is drawn where two segments meet ( a corner ). The default setting is called a miter join (#1), where the stroke is extended into a point to make a sharp corner. The other options are rounded corners (#2) or beveled edge corners (#3). |
 Miter length illustrated |
Miter style joins can become a problem for very sharp angles. With a sufficiently sharp angle, the miter decoration can become extremely long. To control this, there is a miter length setting to limit the length of a miter decoration. The illustration on the left shows the same miter join with two different miter length settings. The first drawing illustrates the length of the miter join. |