 A basic compass. |
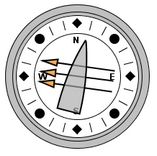
 Compasses can have up |
Description
The compass is a component that displays up to three needles at once on a cardinal direction compass. This can be useful for plotting anything that has a cardinal direction, such as the wind direction.
Each needle can be one of 9 different styles. Use the "Disabled" style to turn off any needle.
Properties
Appearance |
|||||||||||||||||||||||||||||||||||
Value 1 Color |
The main color for Value 1's needle
|
||||||||||||||||||||||||||||||||||
Value 1 Outline |
The outline color for value 1s needle
|
||||||||||||||||||||||||||||||||||
Value 2 Color |
The main color for Value 2's needle
|
||||||||||||||||||||||||||||||||||
Value 2 Outline |
The outline color for value 2s needle
|
||||||||||||||||||||||||||||||||||
Value 3 Color |
The main color for Value 3's needle
|
||||||||||||||||||||||||||||||||||
Value 3 Outline |
The outline color for value 3s needle
|
||||||||||||||||||||||||||||||||||
Label Font |
The font to use for the compass's labels.
|
||||||||||||||||||||||||||||||||||
Rose Color |
The background color of the rose.
|
||||||||||||||||||||||||||||||||||
Rose Highlight |
The highlight color of the rose.
|
||||||||||||||||||||||||||||||||||
Center Color |
The center color of the compass
|
||||||||||||||||||||||||||||||||||
Styles |
Contains the component's styles
|
||||||||||||||||||||||||||||||||||
Common |
|||||||||||||||||||||||||||||||||||
Name |
The name of this component.
|
||||||||||||||||||||||||||||||||||
Visible |
If disabled, the component will be hidden.
|
||||||||||||||||||||||||||||||||||
Border |
The border surrounding this component. NOTE that the border is unaffected by rotation.
|
||||||||||||||||||||||||||||||||||
Mouseover Text |
The text that is displayed in the tooltip which pops up on mouseover of this component.
|
||||||||||||||||||||||||||||||||||
Cursor |
The mouse cursor to use when hovering over this component.
|
||||||||||||||||||||||||||||||||||
Data |
|||||||||||||||||||||||||||||||||||
Value 1 |
Value 1 for the compass.
|
||||||||||||||||||||||||||||||||||
Value 1 Needle |
The needle type for this value.
|
||||||||||||||||||||||||||||||||||
Value 2 |
Value 2 for the compass.
|
||||||||||||||||||||||||||||||||||
Value 2 Needle |
The needle type for this value.
|
||||||||||||||||||||||||||||||||||
Value 3 |
Value 3 for the compass.
|
||||||||||||||||||||||||||||||||||
Value 3 Needle |
The needle type for this value.
|
||||||||||||||||||||||||||||||||||
Data Quality |
The data quality code for any tag bindings on this component.
|
||||||||||||||||||||||||||||||||||
Scripting
Events
The following event sets are fired by this component. See Component Event Handlers to learn more.
| • | mouse |
| • | mouseMotion |
| • | propertyChange |
Scripting Functions
This component has no special scripting functions.