
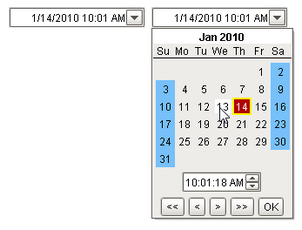
A Popup Calendar in both
collapsed and popup states
Description
The popup calendar is a popular way to provide date/time choosing controls on a window. Similar to the Calendar component, but takes up much less screen real estate. Most commonly used by including this component's Date property in dynamic SQL Query Bindings.
Properties
Appearance |
|||||||||||||||||||||||||||||||||||
Font |
Font of text of this component
|
||||||||||||||||||||||||||||||||||
Foreground Color |
The foreground color of the component.
|
||||||||||||||||||||||||||||||||||
Background Color |
The background color of the component.
|
||||||||||||||||||||||||||||||||||
Today Foreground |
Foreground color for the today indicator.
|
||||||||||||||||||||||||||||||||||
Today Background |
Background color for the today indicator.
|
||||||||||||||||||||||||||||||||||
Weekend Foreground |
Foreground color for the weekend indicators.
|
||||||||||||||||||||||||||||||||||
Weekend Background |
Background color for the weekend indicators.
|
||||||||||||||||||||||||||||||||||
Selected Border |
The border for the selected day indicator.
|
||||||||||||||||||||||||||||||||||
Title Background |
The background of the title bar
|
||||||||||||||||||||||||||||||||||
Antialias |
Draw with antialias on? Makes text smoother
|
||||||||||||||||||||||||||||||||||
Calendar Background |
The background color for the popup calendar
|
||||||||||||||||||||||||||||||||||
Styles |
Contains the component's styles
|
||||||||||||||||||||||||||||||||||
Behavior |
|||||||||||||||||||||||||||||||||||
Time Style |
Select how this calendar should treat the time portion of the date.
|
||||||||||||||||||||||||||||||||||
Show Navigation |
Turn this off if you don't want to show the year and month navigation buttons.
|
||||||||||||||||||||||||||||||||||
Show OK Button |
Turn this off if you don't want to show the OK button. The latched date and the immediate date will be equivalent.
|
||||||||||||||||||||||||||||||||||
Show Time |
Turn this off if you don't want to show the time panel.
|
||||||||||||||||||||||||||||||||||
Time Display Format |
The format for displaying time in the panel
|
||||||||||||||||||||||||||||||||||
Format String |
The date formatting pattern used to display this date.
|
||||||||||||||||||||||||||||||||||
Common |
|||||||||||||||||||||||||||||||||||
Name |
The name of this component.
|
||||||||||||||||||||||||||||||||||
Enabled |
If disabled, a component cannot be used.
|
||||||||||||||||||||||||||||||||||
Visible |
If disabled, the component will be hidden.
|
||||||||||||||||||||||||||||||||||
Border |
The border surrounding this component. NOTE that the border is unaffected by rotation.
|
||||||||||||||||||||||||||||||||||
Mouseover Text |
The text that is displayed in the tooltip which pops up on mouseover of this component.
|
||||||||||||||||||||||||||||||||||
Cursor |
The mouse cursor to use when hovering over this component.
|
||||||||||||||||||||||||||||||||||
Data |
|||||||||||||||||||||||||||||||||||
Date |
The date that this component represents
|
||||||||||||||||||||||||||||||||||
Formatted Date |
The date property, as formatted by the format string.
|
||||||||||||||||||||||||||||||||||
Text |
The displayed text of the date (depends on the format string).
|
||||||||||||||||||||||||||||||||||
Data Quality |
The data quality code for any tag bindings on this component.
|
||||||||||||||||||||||||||||||||||
Scripting
Events
The following event sets are fired by this component. See Component Event Handlers to learn more.
| • | mouse |
| • | mouseMotion |
| • | propertyChange |
Scripting Functions
This component has no special scripting functions.