
Description
The user management panel provides a built-in way to edit users and roles from a client. To use this component, you should be aware that it is only editing the users and roles from a single User Source. By default, the component will use the user source of the containing project. You can change this by typing in the name of another user source into the component's "User Source" property.
To make changes to the Gateway's system user source from the Designer or Client, Allow User Admin must be checked in Gateway Settings in the Gateway Configuration page.
This component can be run in one of three modes:
Manage Users Mode: In this mode, the component manages all of the users contained in the user source. Users and roles may be added, removed, and edited.
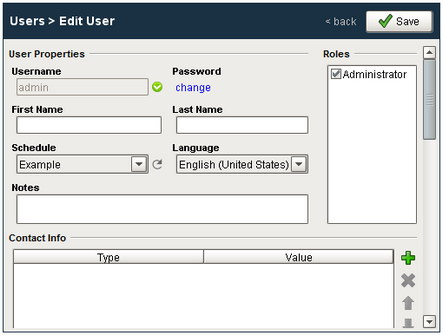
Edit Single Mode: In this mode, the component only edits a single user. Which user is being edited is controlled via the "User Source" and "Username" properties.
Edit Current Mode: In this mode, the user who is currently logged into the project can edit themselves. Obviously, the ability to assign roles is not available in this mode. This can be useful to allow users to alter their own password, adjust their contact information, and update their schedules.
Warning: Be careful to only expose this component to users who should have the privileges to alter other users. Access to this component in "Manage Users" mode will allow users to edit other users' passwords and roles.
Properties
Appearance |
|||||||||||||||
Show Username Column |
Controls whether the user table shows the username column or not.
|
||||||||||||||
Show Name Column |
Controls whether the user table shows the name column or not.
|
||||||||||||||
Show Contact Info Column |
Controls whether the user table shows the contact info column or not.
|
||||||||||||||
Show Roles Column |
Controls whether the user table shows the roles column or not.
|
||||||||||||||
Show Schedule Column |
Controls whether the user table shows the schedule column or not.
|
||||||||||||||
Antialias |
Draw with antialias on? Makes text smoother
|
||||||||||||||
Styles |
Contains the component's styles
|
||||||||||||||
Behavior |
|||||||||||||||
Mode |
Affects what mode the user management component runs in
|
||||||||||||||
User Source |
The user source to manage users in. If blank, uses the project's default user source.
|
||||||||||||||
Username |
The name of the user being edited. Read-only except when mode is "Edit Single", in which case it defines the user to be edited.
|
||||||||||||||
Role Management Enabled |
If true, role management is available.
|
||||||||||||||
Username Editing Enabled |
If true, usernames will be editable.
|
||||||||||||||
Role Assigning Enabled |
If true, a user's roles will be editable.
|
||||||||||||||
Contact Info Editing Enabled |
If true, a user's contact info will be editable.
|
||||||||||||||
Schedule Adjustments Enabled |
If true, a user's schedule adjustments will be editable.
|
||||||||||||||
Touchscreen Mode |
Controls when this input component responds if touchscreen mode is enabled.
|
||||||||||||||
Common |
|||||||||||||||
Name |
The name of this component.
|
||||||||||||||
Enabled |
If disabled, a component cannot be used.
|
||||||||||||||
Visible |
If disabled, the component will be hidden.
|
||||||||||||||
Border |
The border surrounding this component. NOTE that the border is unaffected by rotation.
|
||||||||||||||
Data |
|||||||||||||||
Data Quality |
The data quality code for any tag bindings on this component.
|
||||||||||||||
Scripting
Events
The following event sets are fired by this component. See Component Event Handlers to learn more.
| • | mouse |
| • | mouseMotion |
| • | propertyChange |
Scripting Functions
This component has no special scripting functions.
Extension Functions
The user management panel has the following extension functions. See each function's doc string for usage details.
| • | filterRole() |
| • | filterSchedule() |
| • | filterUser() |
| • | onSaveRole() |
| • | onSaveUser() |